标签: webpack
前端模块化
2019-06-25
Webpack与Grunt、Gulp的区别?
2019-06-14
随着前端发展如日冲天,前端项目也越来越复杂,得益于Nodejs的发展,前端模块化、组件化、工程化也大势所趋。这些年Grunt、Gulp到Webpack随着工程化的发展都大行其道。
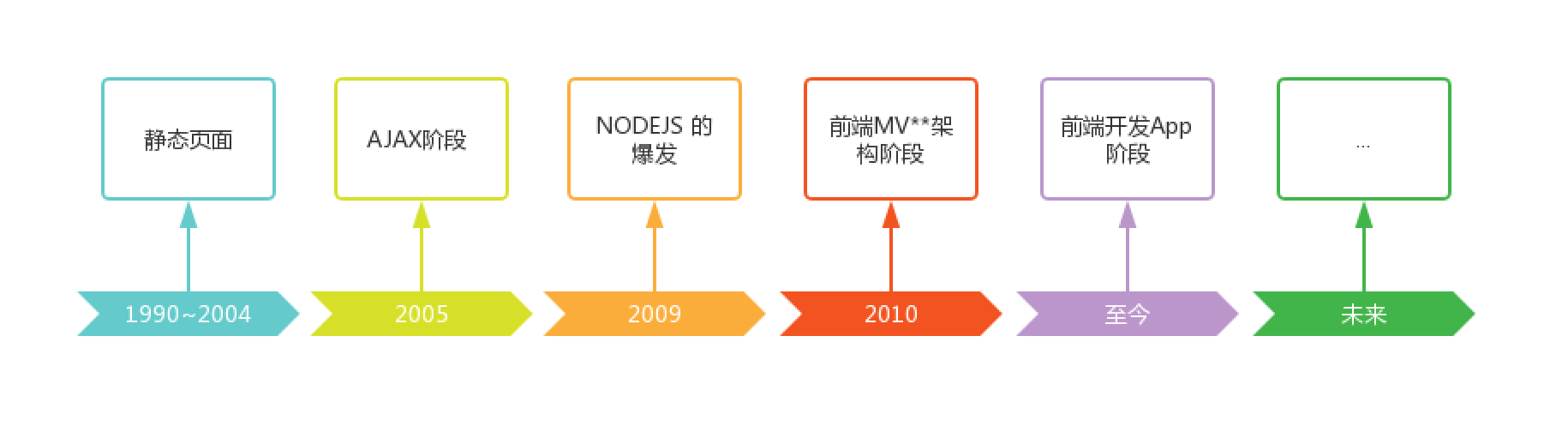
前端历史演变
2019-06-11

2014年初,我加入互联网开发行业,随没经历前端刀工火种的时态,5年的时间,前端技术的百家齐放很是眼花缭乱。我也从套页面后端工程师、jquery写效果到现在的小程序、node、vue转变成一个纯前端。现在回顾一下前端到底发生了哪些历史变化。
webpack是什么?
2019-06-05